In diesem kleinen Blogeintrag stelle ich euch vor wie Ihr DISQUS in euren Ghost Blog einbindet. Es gibt verschiedene Möglichkeiten, und ich versuche jede einzelne euch vorzustellen.
Vorbereitungen
geht auf: Universal Code Disqus, dort könnt Ihr euch folgendes Code-Snippet herunterladen:
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//EXAMPLE.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
Hier müsst Ihr folgendes editieren:
- PAGE_URL
- PAGE_IDENTIFIER
und s.src = '//EXAMPLE.disqus.com/embed.js'; hier solltet Ihr EXAMPLE durch euren DISQUS Page Identifier austauschen. Falls es nicht schon passiert ist.
PAGEURL ersetzt Ihr jetzt durch: '{{url absolute="true"}}'
und PAGE_IDENTIFIER erstetzt Ihr durch: '{{post.id}}'.
Das ganze sollte dann so aussehen:
<script>
var disqus_config = function () {
this.page.url = '{{url absolute="true"}}';
this.page.identifier = '{{post.id}}';
};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//EXAMPLE.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
Ihr könnt auch obiges Copy-Pasten und nur euren Page Identifier mit EXAMPLE austauschen.
Das Code Snippet muss jetzt im Template Code eingefügt werden.
Einfachste Möglichkeit Template herunterladen
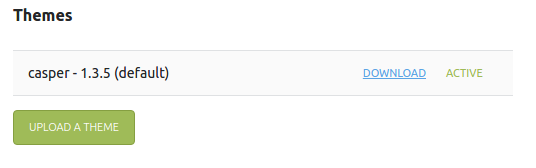
In eurem Ghost Admin Menü geht ihr auf General, dann ganz unten könnt Ihr eure Themes runterladen.

Entpackt das Theme in einen Ordner und öffnet die post.hbs. Falls Ihr ein bisschen HTML-Erfahrung besitzt sollte das ganze kein Problem für euch darstellen. Wenn Ihr eure Kommentar Funktion zum Beispiel unterhalb des Authors stehen haben wollt sucht folgenden Tag: {{/author}}
Danach fügt Ihr einfach euer bearbeitetes Code Snippet ein.
Jetzt packt das ganze wieder zu einem Zip, und lädt es als Theme wieder hoch. Ghost wird euch fragen das aktuelle Theme zu ueberschreiben, das könnt ihr machen. (Schließlich habt ihr ein Backup vorhin runtergeladen.)
zweite Möglichkeit SSH
Loggt euch auf eurem v-server ein. Geht in das Ghost Root Verzeichnis, unter content/themes solltet ihr euer Theme finden. Öffnet nun die post.hbs und postet an der Stelle euer Snippet, an der Ihr es haben wollt. Zum Beispiel unter post.hbs.
Falls Ihr Fragen habt, ab damit in die Kommentare :) und fleißig teilen und posten.

If you press this Button it will Load Disqus-Comments. More on Disqus Privacy: Link